
| Support | Home | Word |
 |
PageBox |
|
| Presentation | FAQ | Reference | Customisation | Runtime | Forms | Demo | Math | Verification | Downloads | Troubleshooting |
Cuckoo, a Web Authoring with Word VBA
| Table of content | |
|
ForewordCuckoo is a simple HTML authoring tool implemented in Word VBA. It cannot run stand-alone, hence its name. It aims to provide:
|
|
You don’t need to know HTML to use Cuckoo.
If you are more skilled and already know an Authoring tool such as FrontPage or Dreamweaver, you still can find Cuckoo useful because:
Word is very effective when you have large amounts of textual data to enter
You can use Cuckoo to create textual parts of your documents
You can customize it
You simply need to have Word 97 or Word 2000 installed on your PC.
Cuckoo is not limited to static pages. You can also use Cuckoo to create ASP, JSP or PHP pages. Just read the customisation guide to learn about its advanced functions.
Cuckoo analyses Word documents to generate HTML equivalents. Obviously it is not the first tool to do that.
There are three free Microsoft tools that you can use:
Word 97 Save As HTML. Though it has been used to author more HTML pages than many HTML authoring tools, a lot of users hate it. OK, it generates nasty old-fashioned HTML and it is buggy.
Word 2000 / Word 2002 Save As HTML. Their Save As HTML is not buggy and generates fairly advanced code. It is criticized for the size and the number of files that it generates.
Microsoft Office HTML Filter 2. It generates more compact (and easier to read) files than Word 2000 Save As HTML.
The major drawback of Microsoft Office HTML Filter 2 is that it generates embedded Cascaded Style Sheets based on your Word document. Therefore you cannot apply a consistent look and feel to your site or easily embed your Word-generated pages in bigger documents.
There are other tools that you can buy. Most of them convert RTF files to HTML. They are not as good as Microsoft tools for image processing.
There is also a shareware, W2CSS by Lewis Gartenberg.
Cuckoo has three benefits:
It is Open Source under GNU Lesser General Public License. You have the sources, you are free to change and redistribute them.
It is a Site design tool. It allows you to merge the document with your site framework (header, navigation bar, footer...) and to customize its layout.
It allows form design
Cuckoo converts Word attributes to their closest HTML equivalent.
Word | HTML |
|---|---|
Paragraph | <p> |
Style | CSS class |
Table | <table><tr><td></td></tr></table> |
Bulleted | <ul><li></li></ul> |
Numbered | <ol><li></li></ol> |
HyperLink | <a href="Address">Range</a> |
Comment | Mouse over on a text area, <img alt> on an image, <a title> on a link |
Image | <img> |
Cuckoo also supports forms, using defined styles:
A form is described by a table
Form elements are identified by defined styles:
Style | HTML translation |
|---|---|
Description | <meta name="Description"/> |
Keywords | <meta name=" Keywords"/> |
TableHeader | In tables only: to create <th> rather than <td> |
InvisibleTable | In tables only: if the first paragraph of a table cell has this style then the table is rendered with cuckoo-itable style and the cells with cuckoo-itd style |
Button | <input type=submit/> |
CheckBox | <input type=checkbox/> |
CheckBoxSet | <input type=checkbox checked/> |
ComboBox | <select type=text/> |
RadioButton | <input type=radio/> |
RadioButtonSet | <input type=radio checked/> |
TextBox | <input type=text/> |
Horizontal | <hr/> |
PreservePar | <pre></pre> |
Preserve | <pre></pre> |
Ditto | The text is copied ditto in the generated XML document |
Cuckoo also uses English standard styles:
Style | HTML translation |
|---|---|
Title | <title/> |
Heading x | <a name="unique"><hx></a> |
Normal | In normal flow, doesn’t generate a class attribute |
Comment Text | In comments, doesn’t generate a class attribute |
Note:
Cuckoo 0.1.4 and above allow setting different – possibly non-latin – standard style names with the Settings macro for Normal, Comment Text and Heading x.
Cuckoo 0.1.5 and above allow defining custom style mapping: with custom style mapping you set whatever style name you want and which CSS class name must be used to render it.
Describing a form element requires more than one style. In that case only, Cuckoo defines a simple syntax:
Style | Syntax |
|---|---|
Button | Name GET|POST|script URL|script name |
CheckBox | Name=Value |
CheckBoxSet | Name=Value |
ComboBox | Name=Value[,Value] |
RadioButton | Name=Value |
RadioButtonSet | Name=Value |
TextBox | Name=Size (characters) |
The form will use GET mode if a button has GET specified:
<form method="GET" action="URL">
The form will use POST mode if a button has POST specified:
<form method="POST" action="URL">
The form will call a script if a button has script specified:
<form method="POST" onSubmit="script (this)">
Cuckoo doesn’t support bold and italics because we consider that as a bad practice. Create your own Cascading Style Sheets instead. Cuckoo doesn’t create CSS for you. You can use the Microsoft Office HTML Filter 2 to generate appropriate CSSs.
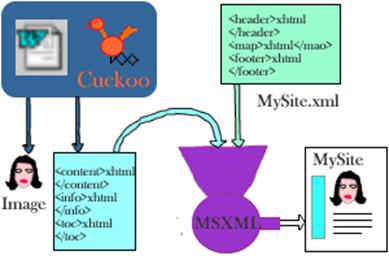
Strictly speaking Cuckoo doesn’t create HTML but well-formed XHTML.
It merges the document converted from Word with a Site file that you provide and applies an XSL transformation on the merge to create the HTML page:

Name | Content |
|---|---|
Overview – this document | |
Frequently Asked Questions | |
Covers the installation and reference for the Word side | |
Describes the XSL and the CSS styles of Cuckoo. Also presents the structure of the VBA code. These are the parts you are the most likely to adapt to your needs. | |
Describes how to use Cuckoo in combination with ASP, Cocoon and Resin XTP for dynamic delivery. | |
Describes how to use Cuckoo forms in combination with Javascript, ASP, JSP or PHP. | |
Introduces a demo, called “Illustrated Genealogy”. | |
Describes the math, Greek and Unicode support in Cuckoo. | |
Shows a page generated from Word with most Cuckoo functions. | |
Where to download and description of deliveries | |
Troubleshooting guide |
Cuckoo is designed with accessibility in mind:
Use of CSS
Generation of ALT attribute on images to set the text to be displayed (or read) as a tool tip or in place of the image. To specify an ALT attribute, simply set a Comment on the image.
Generation of TITLE attribute on links to set the text to be displayed (or read) as a tool tip on the link. To specify a TITLE, simply set a Comment on the link.
Cuckoo can help you if you want your pages to be indexed on search engines:
Set your page title with the Title style
Set the description of your page with the Description style
Set the keywords of your page with the Keywords style
Set ALT and TITLE attributes: many search engines give a premium to the content of ALT and TITLE attributes
Your can use a WordCount macro included in the Cuckoo package to compute the frequency of your keywords. WordCount can also help you to enhance your style.
Contact:support@pagebox.net
©2001-2004 Alexis Grandemange.
Last modified
.