Cuckoo FormsPrincipleA form is described by a tableIt is up to you to design the table and to
Decide the number of rows and columns Decide which input elements are stored in a given cell
Cuckoo uses the button information to create the surrounding form. Therefore Cuckoo 0.0.3 supports only one button per form. Form elementsAn input or select field is identified by a Word style:
| |
|---|
Button | <input type=submit/> | CheckBox | <input type=checkbox/> | CheckBoxSet | <input type=checkbox checked/> | ComboBox | <select type=text/> | RadioButton | <input type=radio/> | RadioButtonSet | <input type=radio checked/> | TextBox | <input type=text/> |
All combinations of input and select fields are supported. LanguageDescribing a form element requires more than one style. In that case only, Cuckoo defines a simple syntax:
| |
|---|
Button | Name GET|POST|script URL|script name | CheckBox | Name=Value | CheckBoxSet | Name=Value | ComboBox | Name=Value[,Value] | RadioButton | Name=Value | RadioButtonSet | Name=Value | TextBox | Name=Size (characters) |
A form will use GET mode if the text in Button style has GET specified:
<form method="GET" action="URL">
A form will use POST mode if the text in Button style has POST specified:
<form method="POST" action="URL">
A form will call a script if the text in Button style has script specified:
Script handlingWhen a document contains at least one form calling a script, Cuckoo
Creates a script file document-name.js. Adds in the <info> element <script src=" document-name.js"></script>. Cuckoo XSLT style sheets copy the <script> element in the document header. Creates a form invoking the script <form method="POST" onSubmit="script (this)"> Populates document-name.js
Before describing the document-name.js that Cuckoo generates, we must present the checkParms function. checkParmscheckParms is a helper function for form processing. It is stored in cuckoo.js.
checkParms supports:
function checkParms(form, func) { var elts = form.getElementsByTagName('input'); for (var i = 0; i < elts.length; ++i) { switch (elts[i].type) { case "radio": if (elts[i].checked) eval(func + "_" + elts[i].name + "('" + elts[i].value + "')"); break; case "checkbox": if (elts[i].checked) eval(func + "_" + elts[i].name + "('" + elts[i].value + "')"); break; case "text": eval(func + "_" + elts[i].name + "('" + elts[i].value + "')"); break; } } elts = form.getElementsByTagName('select'); for (var i = 0; i < elts.length; ++i) { var val = elts[i].options[elts[i].selectedIndex].value; eval(func + "_" + elts[i].name + "('" + val + "')"); } } |
checkParms enumerates input and select fields and invokes callback functions stored in document-name.js and named script_element-name. document-name.jsdocument-name.js contains:
Cuckoo generates an alert to display the value of the form fields. Examplecuckoo-verif contains many forms. In its case document-name.js is cuckoo-verif.js and contains:
function credit(form) { checkParms(form, 'credit'); return false; } function credit_ct(val) { alert('credit ct=' + val); } function credit_ccn(val) { alert('credit ccn=' + val); } function credit_edm(val) { alert('credit edm=' + val); } function credit_edy(val) { alert('credit edy=' + val); } function credit_cin(val) { alert('credit cin=' + val); } function credit_chn(val) { alert('credit chn=' + val); } function food(form) { checkParms(form, 'food'); return false; } function food_veg1(val) { alert('food veg1=' + val); } function food_veg2(val) { alert('food veg2=' + val); } function food_veg3(val) { alert('food veg3=' + val); } function destination(form) { checkParms(form, 'destination'); return false; } function destination_to(val) { alert('destination to=' + val); } |
HTTP request handlingWhen a document contains forms calling a URL in GET or POST mode, Cuckoo generates a XML file URLF.xml. ExampleHere is an example of cuckoo-verif form file:
<form> <type>post</type> <parm>ct</parm><parm>ccn</parm><parm>edm</parm><parm>edy</parm> <parm>cin</parm><parm>chn</parm> </form> |
ApproachWe apply a XSL transformation on the form file to generate the target server page.
This solution:
Is highly customisable. For instance, if you cannot store your server pages in the same directory as the calling page you only need to update the XSLT style sheet Allows merging content generated with Cuckoo with request handling
ASP (IIS)You can generate ASP files using form-asp.xsl style sheet:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:template match="form"> <![CDATA[ <%@ language="javascript" %> <h2>Welcome on <%=Request.ServerVariables("URL")%></h2> <p>Your browser is <%=Request.ServerVariables("http_user_agent")%></p> ]]> <![CDATA[<%]]> <xsl:value-of select="action"/> <xsl:if test="type='get'"> <xsl:for-each select="parm"> var <xsl:value-of select="node()"/> = <![CDATA[ Request.QueryString("]]> <xsl:value-of select="node()"/><![CDATA["); ]]> <![CDATA[ Response.Write("]]> <xsl:value-of select="node()"/> <![CDATA[=" + ]]> <xsl:value-of select="node()"/> <![CDATA[ + "<br>"); ]]> </xsl:for-each> </xsl:if> <xsl:if test="type='post'"> <xsl:for-each select="parm"> var <xsl:value-of select="node()"/> = <![CDATA[ Request.Form("]]> <xsl:value-of select="node()"/><![CDATA["); ]]> <![CDATA[ Response.Write("]]> <xsl:value-of select="node()"/> <![CDATA[=" + ]]> <xsl:value-of select="node()"/> <![CDATA[ + "<br>"); ]]> </xsl:for-each> </xsl:if> <![CDATA[ %>]]> </xsl:template> </xsl:stylesheet> |
We provide a WSH script, form-asp.js to convert Cuckoo-generated form files in ASP.
For the example above, the following ASP is generated:
<%@ language="javascript" %> <h2>Welcome on <%=Request.ServerVariables("URL")%></h2> <p>Your browser is <%=Request.ServerVariables("http_user_agent")%></p> <% var ct = Request.Form("ct"); Response.Write("ct=" + ct + "<br>"); var ccn = Request.Form("ccn"); Response.Write("ccn=" + ccn + "<br>"); var edm = Request.Form("edm"); Response.Write("edm=" + edm + "<br>"); var edy = Request.Form("edy"); Response.Write("edy=" + edy + "<br>"); var cin = Request.Form("cin"); Response.Write("cin=" + cin + "<br>"); var chn = Request.Form("chn"); Response.Write("chn=" + chn + "<br>"); %> |
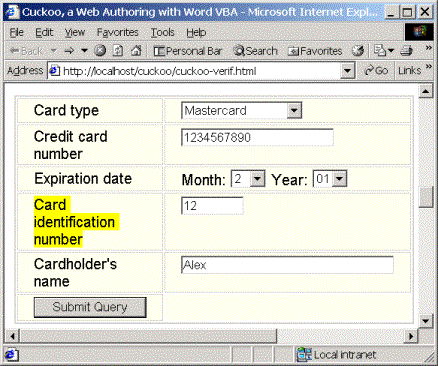
When you submit the first cuckoo-verif form:

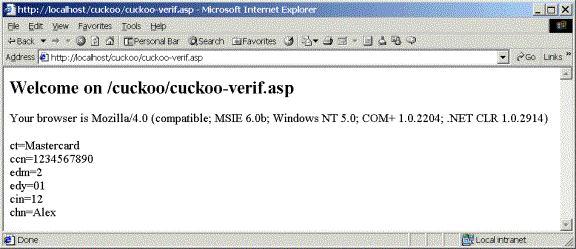
You should get this:

JSP (J2EE)You can generate JSP files using form-jsp.xsl style sheet:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:template match="form"> <![CDATA[ <%@ page language="java" session="false" %> <h2>Welcome on <%= request.getRequestURI()%></h2> <p>Your browser is <%= request.getHeader("User-Agent")%></p> <%]]> <xsl:for-each select="parm"> String <xsl:value-of select="node()"/> = <![CDATA[ request.getParameter("]]> <xsl:value-of select="node()"/><![CDATA[");]]> <![CDATA[ out.write("]]> <xsl:value-of select="node()"/> <![CDATA[=" + ]]> <xsl:value-of select="node()"/> <![CDATA[ + "<br>");]]> </xsl:for-each> <![CDATA[ %>]]> </xsl:template> </xsl:stylesheet> |
We provide a WSH script, form-jsp.js to convert Cuckoo-generated form files in JSP.
For the example above, the following JSP is generated:
<%@ page language="java" session="false" %> <h2>Welcome on <%= request.getRequestURI()%></h2> <p>Your browser is <%= request.getHeader("User-Agent")%></p> <% String ct = request.getParameter("ct"); out.write("ct=" + ct + "<br>"); String ccn = request.getParameter("ccn"); out.write("ccn=" + ccn + "<br>"); String edm = request.getParameter("edm"); out.write("edm=" + edm + "<br>"); String edy = request.getParameter("edy"); out.write("edy=" + edy + "<br>"); String cin = request.getParameter("cin"); out.write("cin=" + cin + "<br>"); String chn = request.getParameter("chn"); out.write("chn=" + chn + "<br>"); %> |
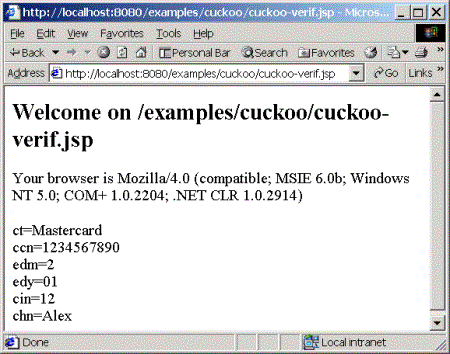
If you submit the same cuckoo-verif form as above you should get this:

We tested the JSP version with:
Tomcat 3.2.1 Tomcat 4.0.1
PHPYou can generate PHP files using form-php.xsl style sheet:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:template match="form"> <![CDATA[<?php echo "<h2>Welcome on ", $HTTP_SERVER_VARS["REQUEST_URI"], "</h2>"; echo "<p>Your browser is ", $HTTP_SERVER_VARS["HTTP_USER_AGENT"], "</p>"; ]]> <xsl:value-of select="action"/> <xsl:if test="type='get'"> <xsl:for-each select="parm"> <![CDATA[ echo "]]> <xsl:value-of select="node()"/> <![CDATA[ = ", $HTTP_GET_VARS["]]> <xsl:value-of select="node()"/> <![CDATA["], "<br>"; ]]> </xsl:for-each> </xsl:if> <xsl:if test="type='post'"> <xsl:for-each select="parm"> <![CDATA[ echo "]]> <xsl:value-of select="node()"/> <![CDATA[ = ", $HTTP_POST_VARS["]]> <xsl:value-of select="node()"/> <![CDATA["], "<br>"; ]]> </xsl:for-each> </xsl:if> <![CDATA[ ?>]]> </xsl:template> </xsl:stylesheet> |
We provide a WSH script, form-php.js to convert Cuckoo-generated form files in PHP.
For the example above, the following PHP is generated:
<?php echo "<h2>Welcome on ", $HTTP_SERVER_VARS["REQUEST_URI"], "</h2>"; echo "<p>Your browser is ", $HTTP_SERVER_VARS["HTTP_USER_AGENT"], "</p>"; echo "ct = ", $HTTP_POST_VARS["ct"], "<br>"; echo "ccn = ", $HTTP_POST_VARS["ccn"], "<br>"; echo "edm = ", $HTTP_POST_VARS["edm"], "<br>"; echo "edy = ", $HTTP_POST_VARS["edy"], "<br>"; echo "cin = ", $HTTP_POST_VARS["cin"], "<br>"; echo "chn = ", $HTTP_POST_VARS["chn"], "<br>"; ?> |
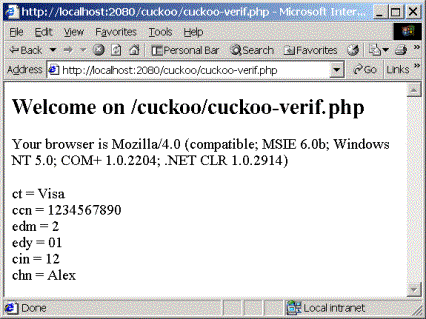
If you submit the same cuckoo-verif form as above you should get this:

We tested the PHP version with PHP 4.0.6.
Contact:support@pagebox.net
©2001-2004 Alexis Grandemange.
Last modified
.
| 
