
| Support | Home | Word |
 |
Controls |
|
| Presentation | GoogleControl | Polaris |
PageBox controls
PageBox controls primarily aim to address a common RPC problem:
When the provider changes its interfaces the consumer must change its client code.
This problem still exists with Web services. Web services address interoperability issues. The consumer no longer needs to use the same technology with providers but it still needs to manage the interfaces changes. The industry response so far has been the versioning. Versioning has two drawbacks:
The provider must handle requests made with different versions of its interfaces
The consumer eventually needs to change its client code when the provider has announced that it would no longer the consumer version
The only thing able to adapt to changing interfaces is the human.
With PageBox control, the provider (or a third party) provides the User interface (the control). The consumer just picks PageBox controls on the shelf and put them in some slots on its user interface.
There used to be a control market for Windows control. The approach was successful despite an expensive and largely manual distribution. Because PageBox controls are deployed on an Web environment,
The control deployment can be quasi instantaneous
The change management can be fully automated
Windows controls were successful because:
They were developed by domain experts. The consumer didn’t have to learn the complex technology used by the control. It just had to install it. Expert areas also exist in Web development. It is tough for instance to master both DHTML and Flash.
Monolithic applications don’t serve well the consumer need. Bought on the shelf, the application is not enough customisable. The customisation is complex and implies using a proprietary technology. It is almost never possible to reuse the code and even the experience learnt then. Homegrown applications are expensive to develop and hard to maintain.
PageBox is a small Web Application that acts as a deployment agent.
The PageBox owner subscribes to one or more Control repositories.
The owner can select the Controls that it wants to install or it can ask for all controls from the repository. In the latter case, it will automatically get new controls. In both cases it will automatically get a fresh copy of the controls when they are changed. The owner keeps the control of the control deployment, for instance:
Where the controls should be installed
Which database they can access
Where they are allowed to write logs
Providers publish and update their controls on the repository without necessarily be aware of who is using them.
Most of this site addresses one aspect or another of PageBox. We developed three versions of PageBox:
Java PageBox
PageBox for PHP
PageBox for .NET
We studied and tested most aspects of the PageBox model:
Security: the PageBox owner must trust the repository and the repository must trust the provider
Troubleshooting: when something goes wrong the provider must be able to display logs, set the control in trace mode...
Charging model: both the provider and the repository must be paid for the service
The solution works in an Internet environment and applies simple rules:
The infrastructure (PageBox and Repository) is responsible for the security
The infrastructure provides a Web service API allowing for instance a control to find its peers deployed from the same repository. However this API is just a convenience. The provider is responsible to develop its troubleshooting and charging facilities
In a way PageBox is only a way to automate what ASPs routinely offer today, for instance
An installation directory
A database
We assume that the consumer application is a sort of portal or WebTop application. It can also be a CMS delivery system.
The PageBox control can be:
An HTTP control
An include control
A Web Application control
A PageBox control supports a simple customization.
The consumer is allowed to set the look and feel, for instance the CSS classes used to display the graphical components of the control. The consumer should be allowed to set this information at the client directory level and if possible at the client page level. We call this customization ambient property setting. It aims allowing a seamless integration between the client pages and the control. GoogleControl contains a good example of this.
If applicable, the consumer is also allowed to set the connection string to use when the control needs to store and retrieve data from a database, the working directory where the control can store data... at least at a site level. We call this customization core property setting. Though it is a Distributed Application rather than a control, Reservation contains a good example of this.
PageBox controls don’t support interactions such as events and methods: it would reintroduce the version compatibility problem. With core and ambient properties, providers can implement fallback mechanisms. For instance, if the user interface contains a new component, the provider can reuse the CSS class of an existing component to show the new component.
The only exception to this rule is the support of cross-control interactions.
A Workflow control is a typical example of this. A Workflow control typically implements a navigation interface, a bag where other controls can save and retrieve data and a mean allowing
To call other controls
To be called by other controls
Here is an example of cross-control support:
A provider A supports the control of another provider B. It subscribes to the repository of the provider B for the beta version
The provider A adapts its control for the new version of the B control.
Providers A and B synchronize their delivery of updated controls
Though the delivery of A and B cannot happen at the same time
A provider has never to support more than two versions at the same time
Providers are integration experts
Even if you don’t use PageBox it is useful to split your Web application in
One main part that handles the layout and acts as a control host
A set of controls
Then you can apply a divide and conquer approach and manage each control as a subproject.
It is especially useful in maintenance mode:
The lifecycle of the main part and of the controls is never the same.
It is cheaper to test only a modified component before releasing rather than hunting regressions in all the application
An HTTP control is invoked using an HTTP request, typically in GET mode.
It returns an HTML flow that can contain object references and binary areas encoded in base 64. It can also refer to images, sounds, video...
It can be used in servers pages or in browser frames / IFrames.
Strong point:
Fully interoperable. The Portal page and the control can use different technologies, for instance J2EE for the portal page and CGI for the control.
Drawbacks:
When and only when the control is called from a server page, the solution can be slower and less scalable than a monolithic application. However it depends on the control design and caching can minimize the penalty.
Web application servers allow writing pages that invokes other pages and to add the other page response to its own response. It is especially true for J2EE, .NET and PHP.
In the examples below, the client page calls a control whose url is stored in control_url in GET mode with two parameters stored in parm1 and parm2.
String query = control_url + "?parm1=" + parm1 + "&parm2=" + parm2; try { URL url = new URL(query); BufferedReader br = new BufferedReader(new InputStreamReader(url.openStream())); String line = null; while((line = br.readLine()) != null) { // response from ServletResponse.getWriter() response.println(line); } // while end } catch(Exception e) { } |
string query = control_url + "?parm1=" + parm1 + "&parm2=" + parm2; WebRequest WReq = WebRequest.Create(query); WReq.Timeout = 1000000; WebResponse WResp = WReq.GetResponse(); StreamReader sr = new StreamReader(WResp.GetResponseStream(), Encoding.UTF8); int length = 1024; char [] buf = new char[1024]; int len = sr.Read(buf, 0, length); while(len > 0) { string txt = new string(buf, 0, len); Response.Write(txt); len = sr.Read(buf, 0, length); } |
$query = $control_url . '?parm1=' . $parm1 . '&parm2=' . $parm2; $freq = fopen($query, "r"); while (!feof ($freq)) { $buf = fgets($ffreq, 1024); echo $buf; } fclose($freq); |
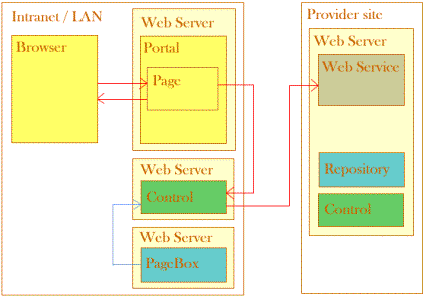
The client page hosted by the consumer portal calls the control, which can be hosted on another consumer Web server using another Web server technology. The client page gets the HTML stream generated by the control and writes it on its response stream.

The control has been deployed automatically from the provider repository by the consumer PageBox.
The control calls the Web service of the provider.
HTML 4 supports frames and inline frames (IFrame) that allow including controls in the display.
Here is an IFrame example:
<iframe id="myControl" scrolling="no" frameborder="0" style="border: 0px;" src='http://localhost/GoogleControl/myControl.aspx?parm1=xxxx&parm2=yyyy'> </iframe> |
Notes:
IFrames are more flexible. However they are a recent addition to the HTML standard. Therefore they are well supported only in IE 5.5, IE 6 and Gecko browsers (Mozilla and Netscape 6). They are also supported to a lower extend by IE 4, IE 5, Opera 5 and 6.
Frames and IFrames have some drawbacks, especially for Internet. Search engines don’t support frames, users cannot bookmark frames and when they refresh the page the changes in the frames are cleaned up.
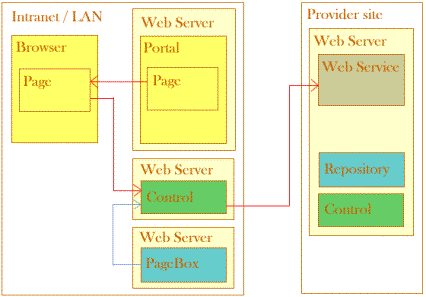
A browser downloads a page from the consumer portal.
Because the page has a frame or IFrame referring to the control, the browser also downloads the control from another consumer Web server.

The control has been deployed automatically from the provider repository by the consumer PageBox.
The control calls the Web service of the provider.
Web application servers allow writing pages that include code from other files. It is especially true for J2EE, .NET, ASP and PHP.
Include controls imply that the client page and the control use the same technology.
The simplest solution is to use:
<%@ include file="myControl.jsp" %> |
You can also use:
<jsp:include page="myControl.jsp" flush="true"/> |
The first syntax is an include directive: the bytes in the JSP page are included.
The latter syntax is an include action: a request is sent to that object and the result of processing it is included. You can do the same thing using RequestDispatcher.Include() of the servlet API.
<!-- #include file="myControl.aspx" --> |
<?php include("myControl.php"); ?> |
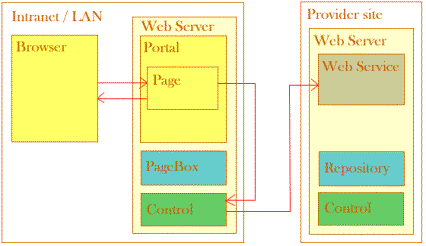
The client page hosted by the consumer portal includes the control that is also hosted by the portal and uses the same Web server technology.

The control has been deployed automatically from the provider repository by the consumer PageBox.
The control calls the Web service of the provider.
J2EE and .NET allow creating tags that we can use to invoke controls. It is easy to implement the same function in PHP. Web Application controls are very close to Include controls and the diagram above also applies here. Web Application controls also imply that the client page and the control use the same technology.
Web Application controls offer more control. However you can prefer Include controls in case where the client pages are generated using an XSL transformation. See the Cuckoo customization guide for more information about this.
The simple solution is to use a tag lib. Assuming a tag lib coded like this (MyTaglib.java):
public class MyTaglib implements java.io.Serializable { private String parm1 = null; private String parm2 = null; final public int getParm1() { return parm1; } final public void setParm1(String s) { parm1 = s; } final public int getParm2() { return parm2; } final public void setParm2(String s) { parm2 = s; } final public void process() { ... } // Control methods and member variables ... } |
You can need a peer BeanInfo named MyTaglibBeanInfo.java coded like this:
import java.beans.*; public class MyTaglibBeanInfo extends SimpleBeanInfo { private final static Class beanClass = MyTaglib.class; public PropertyDescriptor[] getPropertyDescriptors() { PropertyDescriptor pd1, pd2; try { pd1 = new PropertyDescriptor("Parm1", beanClass, "getParm1", "setParm1"); pd2 = new PropertyDescriptor("Parm2", beanClass, "getParm2", "setParm2"); } catch(Exception e) { return null; } PropertyDescriptor pds[] = new PropertyDescriptor[2]; pds[0] = pd1; pds[1] = pd2; return pds; } } |
The client JSP can use it with the code below:
<%@ page import="java.util.*"%> <jsp:useBean id="MyControl" class="MyTaglib" scope="page"> ... <jsp:setProperty name=" MyControl" property="Parm1" value="parm1"/> <jsp:setProperty name=" MyControl" property="Parm2" value="parm2"/> <% MyControl.process(); %> ... |
Let assume the control is coded like this (MyControl.aspx.cs with Visual Studio .NET):
public class MyControl : System.Web.UI.UserControl { private string parm1 = null; public string Parm1 { get { return parm1; } set { parm1 = Value; } } private string parm2 = null; public string Parm2 { get { return parm2; } set { parm2 = Value; } } // Control methods and member variables ... } |
The client page can use it with the code below:
<%@ Page language="c#" AutoEventWireup="false" %> <%@Register tagprefix="my" Tagname="control" src="MyControl.ascx" %> ... <my:control runat="server" Parm1="parm1" Parm2="parm2"/> ... |
PHP doesn’t support controls or tags. It is however easy to code the same thing.
Let’s assume the control (MyControl.ctrl) is coded like this:
<?php class MyControl { function MyControl($parm1, $parm2) { ... } // Control methods and variables } ?> |
The client page can use it with the code below:
<?php include("MyControl.ctrl"); $ctrl = new MyControl("parm1", "parm2"); ?> |
Contact:support@pagebox.net
©2001-2004 Alexis Grandemange.
Last modified
.