
| Support | Home | Word |
 |
GoogleControl |
|
| Concept | Presentation | Install | Use | Internals |
GoogleControl user guide
GoogleControl implements the three forms of PageBox control described in Control concept:
HTTP control in GoogleForm.aspx (server pages) and GoogleForm2.aspx (browser)
Include control in GoogleInclude.aspx
ASP.NET control (.ascx) in GoogleControl.ascx
GoogleControl implements a user interface to the Google API and allows setting:
The Google license
The control width
The CSS classes to use for the different components of GoogleControl
The CSS itself (only used in case of HTTP control)
The pages of a given directory can call GoogleControl with a specific setting to provide a consistent look and feel. This setting depends on the control type.
The components that implements the HTTP control form are GoogleForm.aspx for server pages and GoogleForm2.aspx for browsers.
The configuration is retrieved:
From the GoogleControl.xml files defined in the directories of the pages that use the control.
If GoogleControl.xml is not defined in a user directory, from a GoogleControl.xml file defined in the GoogleForm.aspx directory
Here is an example of GoogleControl.xml:
<google-control> <license>offline</license> <css>http://localhost/GoogleTest/cuckoo.css</css> <title-css>map-title</title-css> <table-min-width>250px</table-min-width> <table-max-width>800px</table-max-width> <table-css>map-table</table-css> <datagrid-header-css>datagrid-header</datagrid-header-css> <datagrid-css>datagrid</datagrid-css> <datagrid-alt-css>datagrid-alt</datagrid-alt-css> <status-css>timestamp</status-css> <copyright-css>copyright</copyright-css> </google-control> |
You must define all elements. However you only need to set the license element.
license should contain the Google license that you got on Google site when you registered. For more information visit http://www.google.com/apis/. We define a special account – offline – for tests that don’t require actually calling Google.
css should contain the URL of the CSS file used in the pages that call GoogleForm. It is used to display the second page of GoogleForm with the same CSS as the calling page.
title-css contains the CSS class used to display the title “Google control”.
table-min-width contains the initial and min size of the control.
table-max-width contains the max size of the control.
The different components of the control are stored in a HTML table. table-css contains the CSS class used to display this table.
The control uses two DataGrids:
result that displays the entries found
detail that shows the content of the selected entry
The headers of both DataGrids are displayed using the CSS class defined in datagrid-header-css.
The items of both DataGrids are displayed using the CSS class defined in datagrid-css.
The alternate items of both DataGrids are displayed using the CSS class defined in datagrid-alt-css.
status-css contains the CSS class used to display error and information messages.
copyright-css contains the CSS class used to display the copyright information.
The server page (that acts as a control client) retrieves the control generated HTML using HTTP GET. Here is a C# snippet. Because the client only gets the generated HTML, it can be written in PHP or Java.
string referer = Request.ServerVariables["HTTP_HOST"] + Request.ServerVariables["URL"]; string query = url + "?from=" + referer; WebRequest WReq = WebRequest.Create(query); WebResponse WResp = WReq.GetResponse(); StreamReader sr = new StreamReader(WResp.GetResponseStream(), Encoding.UTF8); int length = 1024; char [] buf = new char[1024]; int len = sr.Read(buf, 0, length); while(len > 0) { string txt = new string(buf, 0, len); Response.Write(txt.Replace("GoogleForm.aspx", url)); len = sr.Read(buf, 0, length); } |
url is the URL of GoogleForm that can be on a different Web server and even domain.
The snippet builds a query string made of the GoogleForm URL and of a from parameter that contains the URL of the client page.
Then the snippet uses the query string to call the GoogleForm.aspx page. Next the snippet writes the response on its response stream.
The snippet is implemented in the include method of ControlClient.aspx.cs.
To adapt a static page to use the control, you only need
To rename the page xxxx.html as xxxx.aspx
To add at the beginning:
<%@ Page language="c#" Codebehind="ControlClient.aspx.cs" AutoEventWireup="false" Inherits="GoogleControl.ControlClient" Src="ControlClient.aspx.cs" %> |
To add at the place where you want to insert the control
<% include("http://localhost/GoogleControl/GoogleForm.aspx"); %> |
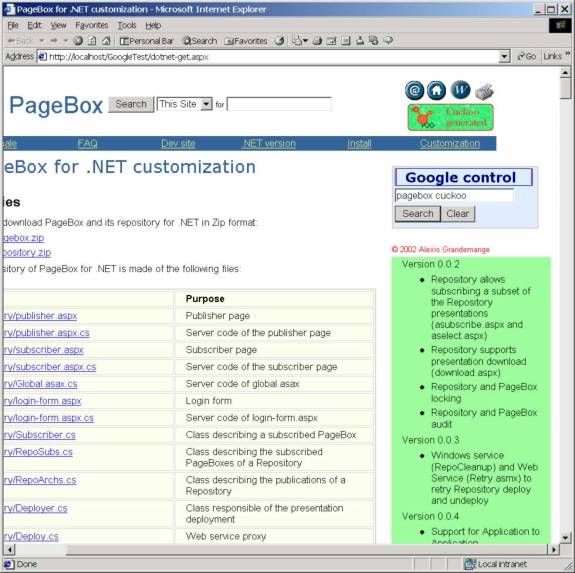
Here is an example of use of ControlClient.aspx with the dotnet-custom.html document of this site. dotnet-custom.html was originally authored with Cuckoo. It was renamed dotnet-get.aspx. You can find it in GoogleControl.zip in the GoogleTest directory.

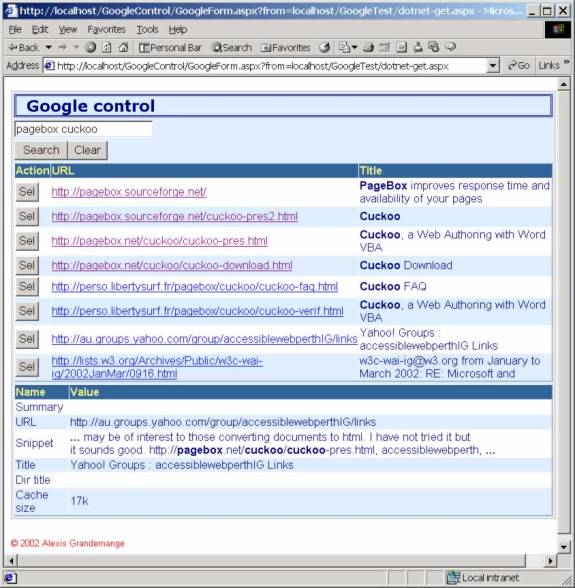
GoogleForm uses the CSS classes defined in GoogleControl.xml and defined in the CSS of dotnet-get.aspx. The size of the control is the min size defined in GoogleControl.xml. When we click on the Search button a new window is opened. Here we also clicked on a Sel button to display an entry details.

GoogleForm uses:
The Google license defined in GoogleControl.xml
The CSS classes defined in GoogleControl.xml
The CSS defined in GoogleControl.xml – typically the same as in the client page
The size of the control is now the max size defined in GoogleControl.xml.
The page uses an IFrame to host the control display. Here is an example that works with IE5.5 and above and with Gecko engine (Mozilla and Netscape 6):
<%@ Page language="c#"%> ... <iframe id="GoogleControl" scrolling="no" frameborder="0" style="border: 0px;" src='http://localhost/GoogleControl/GoogleForm2.aspx?from=<%=Request.ServerVariables["HTTP_HOST"]+ Request.ServerVariables["URL"]%>'> |
The IFrame must have a GoogleControl ID to be resized by the control.
A server-side piece of code builds the from parameter. Because it is written in C# the page must start with <%@ Page language="c#"%>.
Let’s assume that your page is accessed using http://localhost/GoogleTest/dotnet-iframe.aspx. Then the from parameter will be localhost/GoogleTest/dotnet-iframe.aspx. So the from parameter doesn’t contain http://. It is easy to generate the same thing with any server technology. It is also window.location without http://.
Here is an example of use of IFrame use with the dotnet-custom.html document of this site. dotnet-custom.html was originally authored with Cuckoo. It was renamed dotnet-iframe.aspx. You can find it in GoogleControl.zip in the GoogleTest directory.

GoogleForm2 uses the CSS classes defined in GoogleControl.xml and defined in the CSS of dotnet-iframe.aspx. The size of the control is the min size defined in GoogleControl.xml. When we click on the Search button a new window is opened. Here we also clicked on a Sel button to display an entry details.

GoogleForm2 uses:
The Google license defined in GoogleControl.xml
The CSS classes defined in GoogleControl.xml
The CSS defined in GoogleControl.xml – typically the same as in the client page
The size of the control is now the max size defined in GoogleControl.xml.
The component that implements the Include control form is GoogleInclude.aspx.
The configuration is retrieved from GoogleControl.xml file in the GoogleForm.aspx directory, which is typically also the directory of the client page. GoogleControl.xml has the same definition as for HTTP control.
To adapt a static page to use the control, you only need
To rename the page xxxx.html as xxxx.aspx
To add at the place where you want to insert the control:
<!-- #include file="GoogleInclude.aspx" --> |
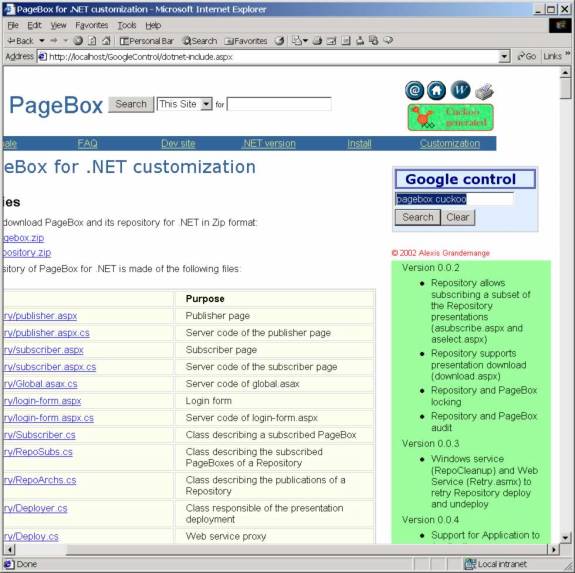
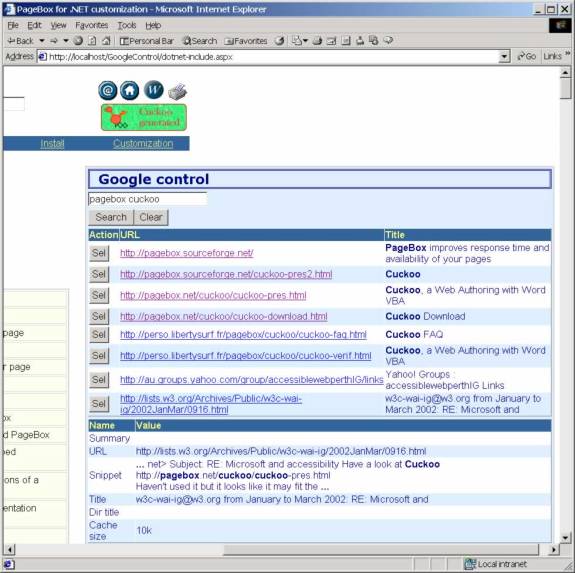
Here is an example of use of GoogleInclude.aspx with the dotnet-custom.html document. It was renamed dotnet-include.aspx. You can find it in GoogleControl.zip in the GoogleControl directory.

GoogleInclude uses the CSS classes defined in GoogleControl.xml and defined in the CSS of dotnet-include.aspx. The size of the control is the min size defined in GoogleControl.xml. When we click on the Search button the control is enlarged to the max size defined in GoogleControl.xml. Here we also clicked on a Sel button to display an entry details.

The component that implements the ASP.NET control form is GoogleControl.ascx.
To adapt a static page to use the control, you need
To rename the page xxxx.html as xxxx.aspx
To add at the beginning:
<%@ Page language="c#" AutoEventWireup="false" %> <%@Register tagprefix="google" Tagname="control" src="GoogleControl.ascx" %> |
To add at the place where you want to insert the control something like:
<google:control runat="server" TitleCss="map-title" StatusCss="timestamp" CopyrightCss="copyright" MinWidth="250" MaxWidth="800" DgHeaderCss="datagrid-header" DatagridCss="datagrid" DgAltCss="datagrid-alt" Css="map-table" License="offline"/> |
At the beginning we register GoogleControl.ascx as a control with a tag prefix google and a tag name control. Then we can call our control with an element google:control. The attributes match GoogleControl properties:
Name | Function |
|---|---|
TitleCss | Contains the CSS class used to display the title “Google control” |
StatusCss | Contains the CSS class used to display error and information messages |
CopyrightCss | Contains the CSS class used to display the copyright information |
MinWidth | Contains the initial and min size of the control (in pixels) |
MaxWidth | Contains the max size of the control (in pixels) |
DgHeaderCss | Contains the CSS class used to display the DataGrid headers |
DatagridCss | Contains the CSS class used to display the DataGrid items |
DgAltCss | Contains the CSS class used to display the DataGrid alternate items |
Css | Contains the CSS class used to display the Panel that surrounds the control elements |
License | Contains the Google license that you got on Google site when you registered |
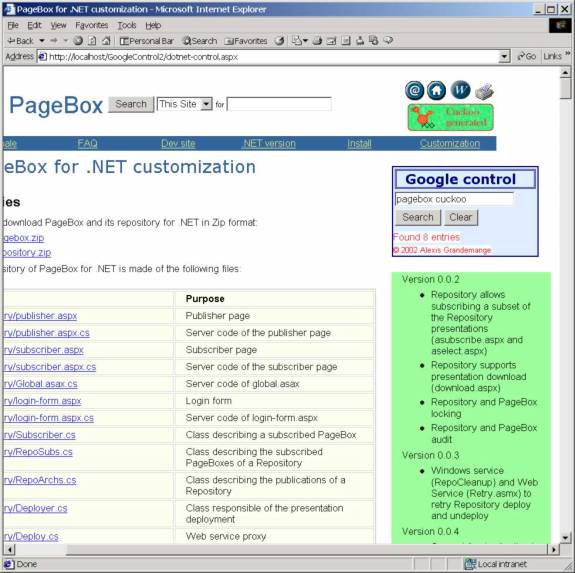
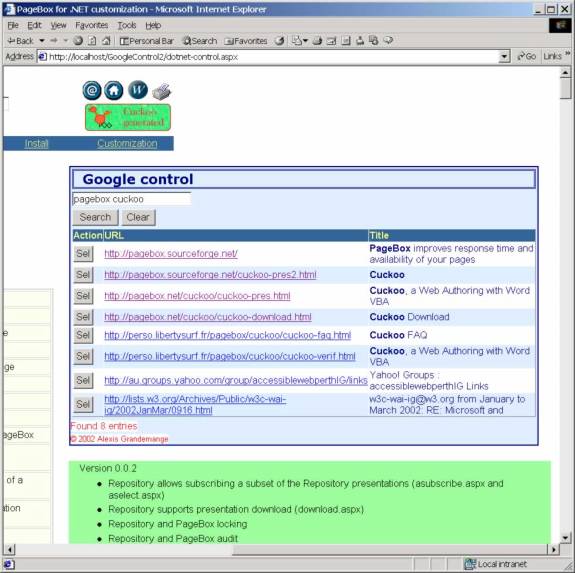
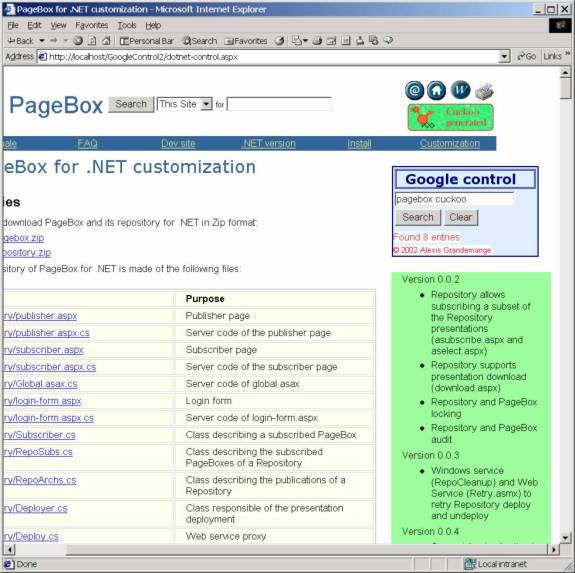
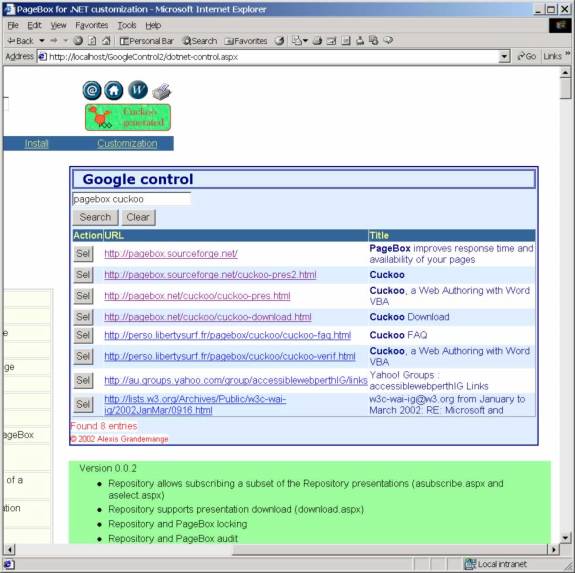
Here is an example of use of GoogleControl.ascx with the dotnet-custom.html document. It was renamed dotnet-control.aspx. You can find it in GoogleControl.zip in the GoogleControl2 directory.

GoogleControl uses the CSS classes in its invocation attributes and defined in the CSS of dotnet-control.aspx. The size of the control is the min size defined in its invocation attributes. When we click on the Search button the control is enlarged to the max size defined in its invocation attributes.

Contact:support@pagebox.net
©2001-2004 Alexis Grandemange.
Last modified
.